本文共 858 字,大约阅读时间需要 2 分钟。
一、交换两个数字的值
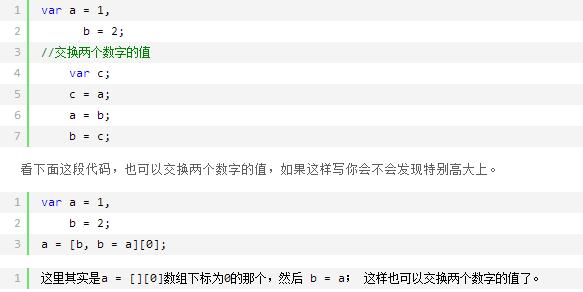
我们交换两个数字的值想到的方法一般就是用一个新的变变量,让他把一个数存起来,然后在交换两个数字的值,看下面这种。

二、数组的排序
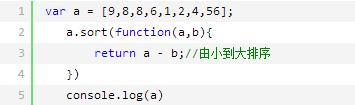
1.数组方法中的sort排序方法。

这是数组方法中的sort排序方法,如果return b - a; 就是由大到小排序,其中的原理是什么呢,其实就是冒泡排序法
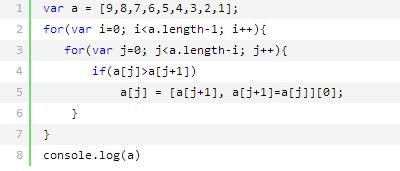
2.冒泡排序法 (由小到大排列)

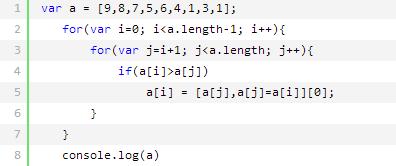
3.选择升序法(由小到大排列)

三、for in 循环 遍历json
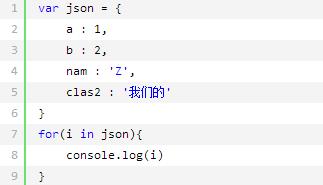
我学习for in循环的时候是在学json的时候学到的,看下面这段代码。
1.for in循环遍历出json里面所有的属性名

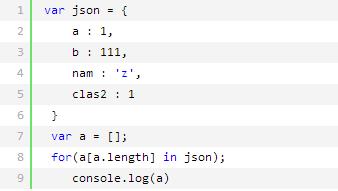
2.我们打印出来的i会是json里面所有的属性名,那么他是怎么循环的呢,我当时一直不太清楚,你尝试一下下面这段代码看一下效果。

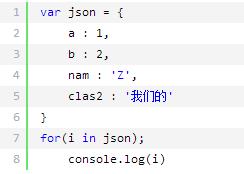
我们在for in 循环的这一行给了一个分号结束语句,然后打印出来i我们会发现他是class2,现在你大概明白了吧,每一次循环这个i代表的就是json本次循环得到的属性名,他不是代表的一个数组,而是代表一个值。
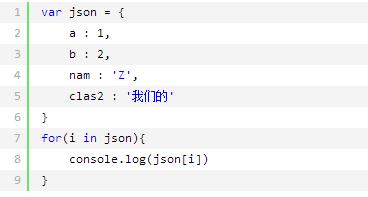
3.for in 循环遍历出json里面所有的值

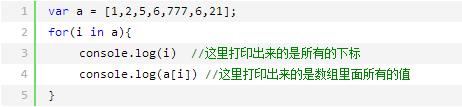
四、for in循环遍历数组

五、遍历json属性到数组
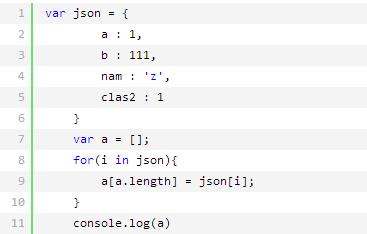
1.这个里面用到的是每一次用数组的长度来代表他的下标,然后将json里面的属性名遍历到a数组中。

2.遍历json的属性的值到数组中

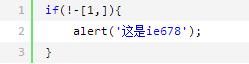
六、判断浏览器是不是IE678

说出来你可能不信,
原理
1. 请你试一下 alert([1,2,].length)浏览器中弹窗的数字是多少
谷歌 火狐 一些的弹窗都是2,所以后面的那个逗号浏览器判断是不算的
但是在IE6 7 8 中弹窗出的数字是 3 ,
所以Number( [1,])这个东西在谷歌,火狐的眼中就是1,但是在IE678心中他就是NaN
2. 前面的 - 号 隐式转换为Number型
3 取反 判断内的值为true,所以可以在这里面判断成。
原文发布时间为:2017-10-30
本文作者:一步一步向上爬
本文来自云栖社区合作伙伴“51CTO”,了解相关信息可以关注。
转载地址:http://efsql.baihongyu.com/